#1 Alignment là gì trong thiết kế đồ hoạ? Hướng dẫn cách sử dụng Alignment hiệu quả
Nội dung bài viết: [ Ẩn ]
Alignment là một trong những nguyên tắc vô cùng quan trọng trong thiết kế đồ hoạ. Các designers chắc hẳn không quá xa lạ với alignment nhưng với những “newbie" hay những người không chuyên về thiết kế đồ hoạ sẽ không hiểu hết về Alignment. Vì vậy, bài viết này Printgo sẽ giúp các bạn tìm hiểu xem Alignment là gì và cách sử dụng Alignment hiệu quả trong thiết kế đồ hoạ.
Alignment là gì?
Alignment nghĩa tiếng Việt là căn chỉnh. Alignment là một trong những nguyên tắc cơ bản nhất trong thiết kế đồ hoạ. Căn chỉnh là sự sắp xếp các phần tử (elements) trên một trang để giữ cho chúng không trở thành một mớ hỗn độn hay hoàn toàn mất trật tự. Việc căn chỉnh các phần tử trên một trang giúp thắt chặt thiết kế và tạo ra một kết nối trực quan giữa chúng. Nếu không có alignment, các phần tử dường như không có phương hướng, hỗn độn và rời rạc. Các designers phải luôn ghi nhớ nguyên tắc này trong mọi thiết kế của họ.
Sử dụng Alignment trong thiết kế
Khi sử dụng Alignment, điều quan trọng là phải hạn chế làm sao nhãng người xem. Các yếu tố căn chỉnh thường sắc nét và gọn gàng mang lại cái nhìn chặt chẽ, chuyên nghiệp hơn. Căn chỉnh đơn giản như sắp xếp các mục bằng cách sử dụng các tùy chọn căn chỉnh tự động trong phần mềm thiết kế. Hãy cẩn thận, việc kết hợp quá nhiều căn chỉnh khác nhau, chẳng hạn như căn giữa, căn đều và căn trái trên một trang vẫn có thể tạo ra giao diện không có tổ chức và thiếu logic. Cách tốt nhất và an toàn nhất là trung thành với một tùy chọn căn chỉnh duy nhất miễn là đáp ứng được mục đích thiết kế. Cuối cùng, sử dụng các nguyên tắc và lưới cho các bố cục phức tạp hơn đòi hỏi vị trí chính xác của các phần tử (elements).
Các loại căn chỉnh
Căn chỉnh theo chiều dọc và chiều ngang
Rất dễ nhầm lẫn giữa căn chỉnh ngang và căn chỉnh dọc vì cả hai đều được xác định theo cách ngược lại mà chúng ta vẫn luôn nghĩ hay mường tượng.
1. Căn chỉnh theo chiều dọc
Khi điểm ở giữa, điểm trên cùng hoặc dưới cùng của các elements được căn chỉnh trên một đường ngang vô hình, bạn sẽ tạo căn chỉnh theo chiều dọc.
Gọi là căn chỉnh theo chiều dọc không phải vì các đường ngang vô hình, mà vì không gian dọc trong phần tử được căn chỉnh với một phần tử khác. Một mẹo cần nhớ là nghĩ về hướng bạn đi khi vẽ một đường thẳng từ trên xuống dưới.
Không phải lúc nào cũng cần thiết hoặc có thể để một hàng các phần tử được căn chỉnh theo chiều dọc theo đỉnh, đáy và tâm của chúng. Trong nhiều trường hợp, các phần tử của bạn sẽ có chiều cao thay đổi và bạn sẽ phải quyết định cách căn chỉnh dọc hợp lý nhất cho chúng.
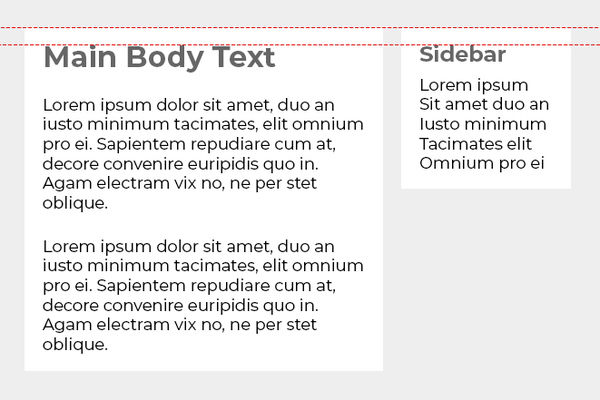
2. Căn chỉnh dọc trên cùng hoặc dưới cùng
Khi có sự khác nhau đáng kể về chiều cao của hai hoặc nhiều phần tử, sẽ hợp lý hơn nếu căn chỉnh chúng theo chiều dọc theo đỉnh hoặc đáy của chúng.
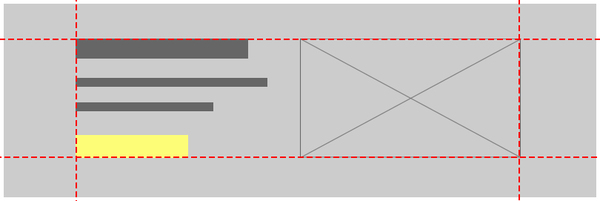
Trong ví dụ này, chúng ta có một căn chỉnh dọc trên cùng trên phần nội dung chính (main body text) và thanh bên (sidebar).
Trong ví dụ trên, hãy chú ý cách cả hai vùng chứa và tiêu đề của chúng được căn chỉnh để thiết lập kết nối giữa cả hai phần tử.
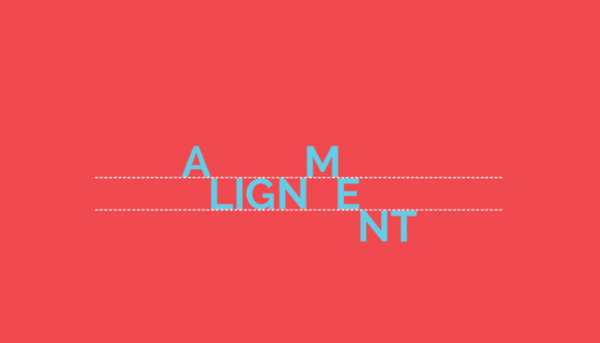
3. Căn giữa theo chiều dọc
Trong trường hợp chiều cao của một element có thể thay đổi, nhưng không đáng kể, việc căn chỉnh chúng theo chiều dọc qua tâm có thể hợp lý hơn.
Trong ví dụ trên, chúng ta có căn chỉnh theo chiều dọc ở giữa cho từng phần tử điều hướng trong tiêu đề.
4. Căn chỉnh theo chiều ngang
Khi tâm, bên trái và / hoặc bên phải của các phần tử căn chỉnh trên một đường thẳng đứng vô hình, bạn tạo căn chỉnh theo chiều ngang.
5. Căn chỉnh ngang trái và phải
Khi thiết kế bố cục, cách dễ nhất để đảm bảo căn chỉnh trái và phải là thiết lập chiều rộng tối đa cho tất cả nội dung của bạn ngay từ đầu. Hộp vô hình này sẽ đảm bảo các phần tử của bạn được căn chỉnh cho dù chúng được đẩy sang bên trái hay bên phải.
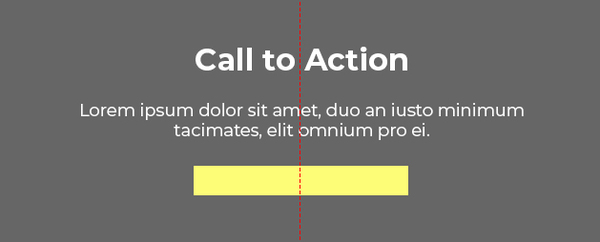
6. Căn giữa theo chiều ngang
Căn giữa theo chiều ngang có thể hữu ích khi bạn chỉ có một phần tử duy nhất trong một hàng. Trường hợp sử dụng phổ biến nhất cho cách căn này trong thiết kế giao diện người dùng là với văn bản kêu gọi hành động (Call to Action).
Tuy nhiên, trong đa số trường hợp, văn bản phải được căn chỉnh sang trái (nếu người xem, người nhìn của bạn đọc từ trái sang phải). Căn trái giúp mắt chuyển từ dòng này sang dòng tiếp theo theo cách có thể đoán trước được. Khả năng đọc bắt đầu giảm khi căn giữa hoặc căn phải sau một vài dòng văn bản, vì vậy các nhà thiết kế nên lưu ý điều này khi thiết kế.
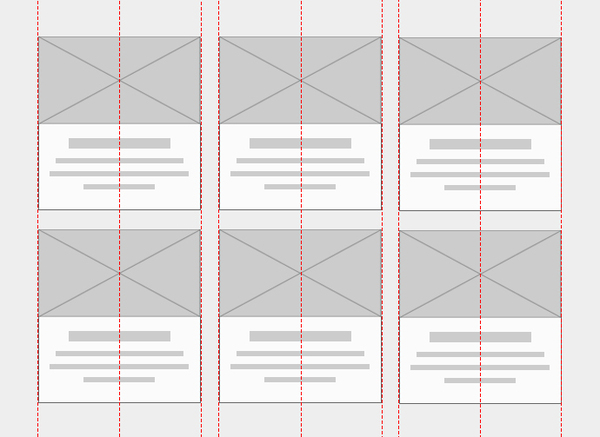
Căn chỉnh đối tượng phương tiện (Media Objects)
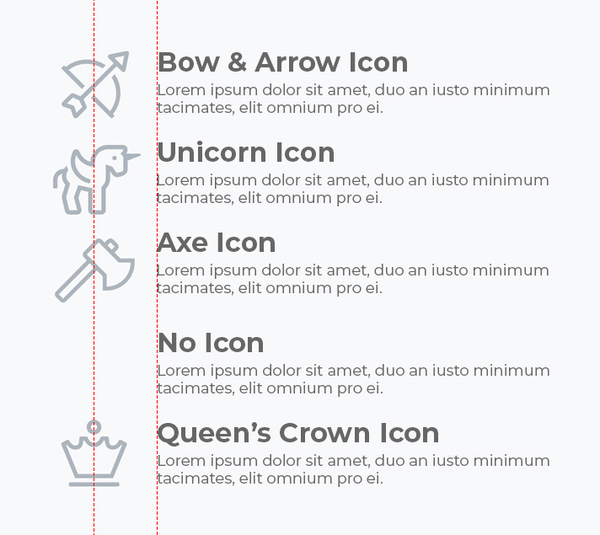
Đối tượng phương tiện hay Media Objects là một mẫu giao diện người dùng rất phổ biến. Tuy nhiên, với các biểu tượng có chiều rộng thay đổi, rất dễ dẫn đến tình trạng bị lệch. Một mẹo để căn chỉnh media objetcs là căn giữa các biểu tượng của bạn và căn trái tất cả văn bản của bạn, như trong ví dụ bên dưới:
Lưu ý rằng trong trường hợp cụ thể này, Printgo đang căn chỉnh các mục tương tự và na ná nhau. Mặc dù phần tử thứ tư không có biểu tượng nhưng nó vẫn được căn trái với văn bản ở trên.
Căn chỉnh cạnh
Căn chỉnh cạnh xảy ra khi chúng ta tạo căn chỉnh dọc và ngang từ một hoặc nhiều góc. Bằng cách cố định các elements ở mỗi góc, việc hướng mắt từ elements này sang elements tiếp theo sẽ dễ dàng hơn.
Căn chỉnh quang học (Optical Alignment)
Trong một số trường hợp, căn chỉnh trên, dưới, trái, phải và chính giữa không phải là câu trả lời và không hợp lý. Các designer thường sẽ gặp phải trường hợp các elements được căn chỉnh một cách hoàn hảo, nhưng lý do có vẻ như không phải do sự phân bố trọng lượng hình ảnh của một element không đồng đều.
Trong những trường hợp này, designers sẽ phải sử dụng mắt của mình và điều chỉnh căn chỉnh sao cho phù hợp nhất.
Trong ví dụ dưới đây, biểu tượng bên trái được căn giữa theo chiều dọc và chiều ngang trong vòng tròn. Tuy nhiên, phần dưới cùng của biểu tượng nặng hơn phần trên cùng. Biểu tượng bên phải đã được căn chỉnh về mặt quang học trong vòng tròn để có vẻ cân đối hơn.
Như vậy, bài viết trên đã giúp các bạn hiểu hơn Alignment là gì. Căn chỉnh hay alignment sẽ làm cho một thiết kế trông sạch sẽ, bóng bẩy, hợp lý và bắt mắt hơn. Alignment cũng giúp định hướng cách tổ chức và cấu trúc thiết kế của các designers. Có rất nhiều cách căn chỉnh và một số thích hợp để sử dụng hơn các loại khác, tùy thuộc vào hoàn cảnh và mục đích thiết kế.
Ngoài ra, nếu quý khách hàng có nhu cầu thiết kế hay in ấn các sản phẩm thiết kế, bao bì sản phẩm hay các ấn phẩm truyền thông, hãy liên hệ ngay đến Printgo. Printgo tự hào là công ty in ấn hàng đầu Việt Nam với đội ngũ nhân viên năng động, sáng tạo và có nhiều năm kinh nghiệm trong lĩnh vực in ấn. Khi đến với Printgo, quý khách hàng sẽ có những bản in chất lượng và rõ nét nhất, nâng tầm thẩm mỹ và chất lượng cho thiết kế của mình. Ngoài ra, nếu quý khách hàng chưa có ý tưởng thiết kế cho mình, Printgo có những dịch vụ thiết kế và sẽ tư vấn, đưa ra những gợi ý thiết kế phù hợp nhất với bản sắc thương hiệu và thông điệp mà khách hàng muốn truyền tải. Ngoài ra, Printgo còn là nền tảng liên kết các nhà in lớn nhỏ khác nhau trên toàn quốc, sẽ đưa ra cho quý khách những gợi ý về địa chỉ in ấn uy tín, chất lượng ngay tại khu vực của mình mà không phải di chuyển quá xa hay quá nhiều.
Mọi thông tin chi tiết vui lòng liên hệ đến Printgo qua:
- Hotline: 1900 633313
- Email: sale@printgo.vn
- Địa chỉ: Số 16 Lô 13A Đường 11 KĐT Trung Yên, P.Trung Hòa, Q.Cầu Giấy - Hà Nội