Phối màu website sao cho thật ấn tượng?
Nội dung bài viết: [ Ẩn ]
Một trong những yếu tố vô cùng quan trọng của một bản thiết kế la màu sắc. Nó giúp mẫu thiết kế của bạn trở nên sinh động, bắt mắt và ấn tượng hơn trong mắt người xem. Tuy nhiên, sự kết hợp giữa các màu sắc để đem đến một mẫu thiết kế hoan chỉnh chưa bao giơ là điều dễ dàng. Bởi nó con phụ thuộc vao rất nhiêu yếu tố như: văn hóa, sở thích của người lập web hay đối tượng khách hàng mà website đó hướng tới. Vì vậy, trong vai trò là một người thiết kế, bạn nên hiểu, nắm bắt và vận dụng tốt các quy luật phối màu cơ bản để từ đó có thể đạt hiệu quả cao trong quá trình thiết kế website.
1. Phối màu đơn sắc (Monochromatic)
Được xem là cách phối màu đơn giản nhưng đem lại hiệu quả tốt nhất. Với phương pháp này, người thiết kế thường sử dụng một màu duy nhất, hoặc đôi khi cũng có thể sử dụng nhiều sắc độ khác nhau của cùng một màu để tạo nên hiệu ứng gradient hoặc sự cộng hưởng màu với nhau.
Vì không quá cầu kì, phức tạp trong cách phối màu nên sự lựa chọn này cho người xem cảm giác vô cùng dễ chịu về mặt cảm xúc. Đây xũng là lí do vì sao đôi lúc phương pháp này có phần đơn điệu và khó tạo điểm nhấn cần thiết với một số chi tiết trên website.
Phối màu đơn sắc thường được sử dụng khá nhiều trong những thiết kế website mang phong cách tối giản. Sự đơn giản của chúng giúp mắt chúng ta không bị xao lãng quá nhiều và hoàn toàn tập trung vào các yếu tố quan trọng của website như nội dung và hướng tương tác. Ngoài ra, chúng dễ dàng làm cho các typeface đơn giản trở nên sắc nét và thu hút hơn.
ZAG là một ví dụ điển hình cho phương pháp này.
2. Phối màu tương đồng (Analogous)
Phối màu tương đồng (thường là 3 màu) là sự kết hợp giữa 3 màu gần kê trong vòng tròn màu, từ đó tạo nên một tổng thể nhã nhặn, cuốn hút.
Phối màu tương đồng đem đến sự đa dạng trong màu sắc và khi sử dụng chúng, ngươi thiết kế có thể phân chia các nội dung trên một website dễ dàng hơn. Tuy có sự đan dạng trong màu sắc nhưng là các màu đứng gần nhau nên phương pháp này không đem lại sự rối mắt cho người nhìn.
Thường khi sử dụng cách phối màu này, các nhà thiết kế sẽ bắt đâu tu việc lựa chọn màu sắc chủ đạo và đương nhiên, đó sẽ là màu sắc được sử dụng nhiều nhất. Sau đó, nhà thiết kế sẽ chọn màu thứ 2 với nhiệm vụ phân biệt các phần nội dung quan trọng của website hay các typeface. Và cuối cùng màu thứ 3 sẽ được sử dụng cho các chi tiết không quá quan trọng (thường là các chi tiết trang trí).
Trang web của startupTurkey sử dụng phối màu tương đồng khá thành công.
3. Phối màu bổ túc trực tiếp (Complementary)
Phương pháp này sử dụng những cặp màu đối xứng nhau trên vòng tròn màu để tạo nên những màu năng động, ấn tượng và tràn đây năng lượng cho website. Việc sử dụng phối màu bổ túc trực tiếp sẽ dễ dàng tạo điểm nhấn cho website. Cách phối màu này hoàn toàn không phù hợp nếu bạn muốn website của mình mang phong cách nhẹ nhàng, thư giãn.
Giống với cách phối màu tương đồng, khi lựa chọn màu cho phói màu bổ túc, các nhà thiết kế thường lựa chọn một màu sắc chủ đạo và sau dó tìm kiếm màu sắc đối xứng với nó làm màu phụ. Tuy nhiên, bạn không nên lựa chọn màu sắc quá nhạt vì như vậy sẽ làm mất đi tính tương phản cao giữa các cặp màu với nhau, vốn là điểm mạnh của phương pháp này.
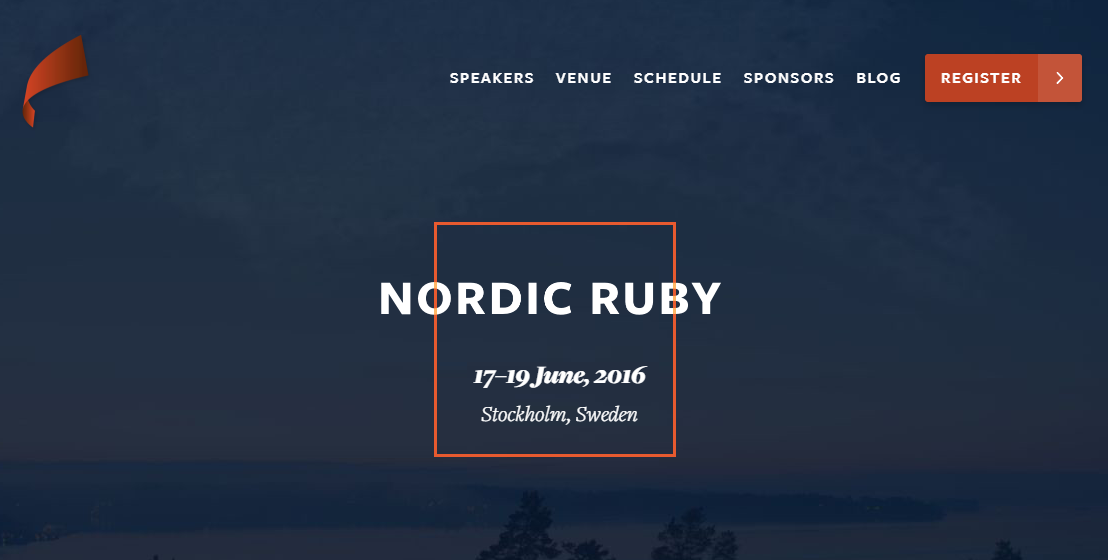
Nordic Ruby đã sử dụng vô cùng thành công phối màu nay cho trang web của mình.
4. Phối màu bổ túc bộ ba (Triadic)
Đây được coi là phối màu an toàn nhất trong tất cả các phối màu. Phương pháp nay được hình thành với ba màu nằm ở ba góc khác nhau của vòng tròn màu và tạo thành một hình tam giác đều.
Vì là 3 màu nằm ở ba góc khác nhau trong vòng tròn mau nên chúng kết hợp và bổ trợ cho nhau rất hài hòa và tạo nên sự cân bằng cho tổng thể website. Bởi sự cân bằng của phối màu này, đôi khi website đem lại cảm giác khá đơn điệu và thiếu đi sự sáng tạo cần thiết.
Phối màu này không phù hợp với các bạn muốn sở hữu một website thật nổi bật. Tuy nhiên, vẫn có nhiều nhà thiết kế thích sử dụng phối màu nay bởi nó mang đến sự thân thiện, dễ dàng tiếp cận và nhận được nhiều phản hồi tốt từ người dùng.
5. Phối màu bổ túc xen kẽ (Split-complementary)
Đây là phối màu dành cho những người yêu thích sự nổi bật, thu hút ấn tượng của website.
Phối màu này được tạo bởi ba mau nằm ở ba góc khác nhau trên vòng tròn màu sao cho tạo thành một chiếc tam giác cân. Đôi lúc bạn có thể lựa chọn thêm màu thứ 4, tuy nhiên, màu này phải đối xứng với một trong hai màu tạo nên đáy của tam giác cân.
Chính vì sự linh hoạt của phối màu này, nên nhà thiết kế có rất nhiều cơ hội để sáng tạo và tìm ra những tone màu mới đa dạng, ấn tượng và mang một bản sắc rất riêng.
Ngày nay, phối màu này được rất nhiều website ứng dụng. Chủ yếu họ sẽ sử dụng màu đen hoặc trắng làm màu nền, sau đó, thêm thắt các màu sắc như đỏ, hồng, xanh lá,... để tạo điểm nhấn cho website. Bên cạnh các màu sắc quen thuộc, bạn cũng có thể phá cách bằng cách sử dụng màu sắc nổi bật là chủ đạo như: đỏ, vàng, lam,... Phối màu này an toàn, đơn giản mà lại vô cùng hiệu quả.
Littleflyer là một ví dụ điển hình cho phối màu này. Màu sắc trong website được sử dụng vô cùng hài hòa, hoàn hảo đem đến một tổng thể ấn tượng, trẻ trung.
6. Phối màu bổ túc bốn (Rectangle tetradic hay Copound Complementary)
Đây là phối màu phức tạp nhất trong tất cả 6 phương pháp. Nhưng nếu bạn chịu bỏ thời gian để nghiên cứu thì kết quả nhận lại vô cùng mỹ mãn và ấn tượng. Bởi nó đem lại sự hiện đại, mới mẻ và vô cùng phù hợp xu hướng hiện nay.
Phối màu này hình thanh bởi hai cặp màu bổ túc trực tiếp và chính những sự đối nghịch cũng như bổ sung giữa hai cặp màu này chính là điểm nhấn, tạo sự khác biệt rõ rệt so với những phối màu khác. Thoạt đầu mới nhìn, các cặp màu sẽ rất khó kết hợp và lựa chọn, đây cùng được xem là công đoạn tốn thời gian nhất của phối màu này. Có một mẹo rất hiệu quả cho các bạn đó là phải cân bằng được những gam màu nóng và lạnh khi phối hợp để đem lại hiệu quả cao nhất.
Formlet sử dụng một cách xuất sắc phối màu này, khi lựa chọn màu sắc và cân bằng chúng một cách "ngoại mục".
Sử dụng màu gì và phối màu theo tông nào sẽ là những câu hỏi thường trực mà bạn phải đặt ra và tìm câu trả lời khi cho ra đời một bản thiết kế. Sáu phối màu cơ bản trên đây là tuy là dành cho thiết kế website những bạn có thể lựa chọn và áp dụng cho bất kì thiết kế nào bạn muốn. Nếu muốn áp dụng cho những thết kế đơn giản, trên mặt phẳng bạn có thể cân nhắc đến những phối màu đơn sắc, tương đông hoặc là bổ túc trực tiếp. Trong khi đó thì những thiết kế phức tạp cần nhiều lớp layer hơn thì bạn nên sử dụng những phối màu phức tạp và cầu kì hơn, để tạo điểm nhấn và cũng là một cách khẳng định trình độ tay nghề của bạn. Trong mọi trường hợp thì sự lựa chọn màu sắc vẫn phụ thuộc vào bạn. Be yourself - hãy tự tin là chính mình bạn nhé!!
_1572604357.jpg)
_1572604330.jpg)
_1572604348.jpg)
_1572604351.jpg)
_1572604353.jpg)

_1572604347.jpg)
_1572604344.png)
_1572604338.jpg)
_1572614991.jpg)
_1572604334.png)
_1572604333.jpg)